Typora使用教程
本文参考链接:参考链接
在写博客的时候发现单纯的用文本文档书写markdown语言是一件十分痛苦的事情,在咨询群里的师傅后,师傅推荐我使用Typora来进行博客的书写,于是在b站上学习了相关教程后打算写本文来帮助自己学习Typora与markdown与分享学习心得(实时渲染真不错
Typora下载链接:https://typora.io/
可能需要梯子
Tips:使用符号的时候请使用英文输入法
下载Typora
点击下载链接https://typora.io/
进入官网,根据个人操作系统下载对应版本
一些让你使用的更加得心应手的设置
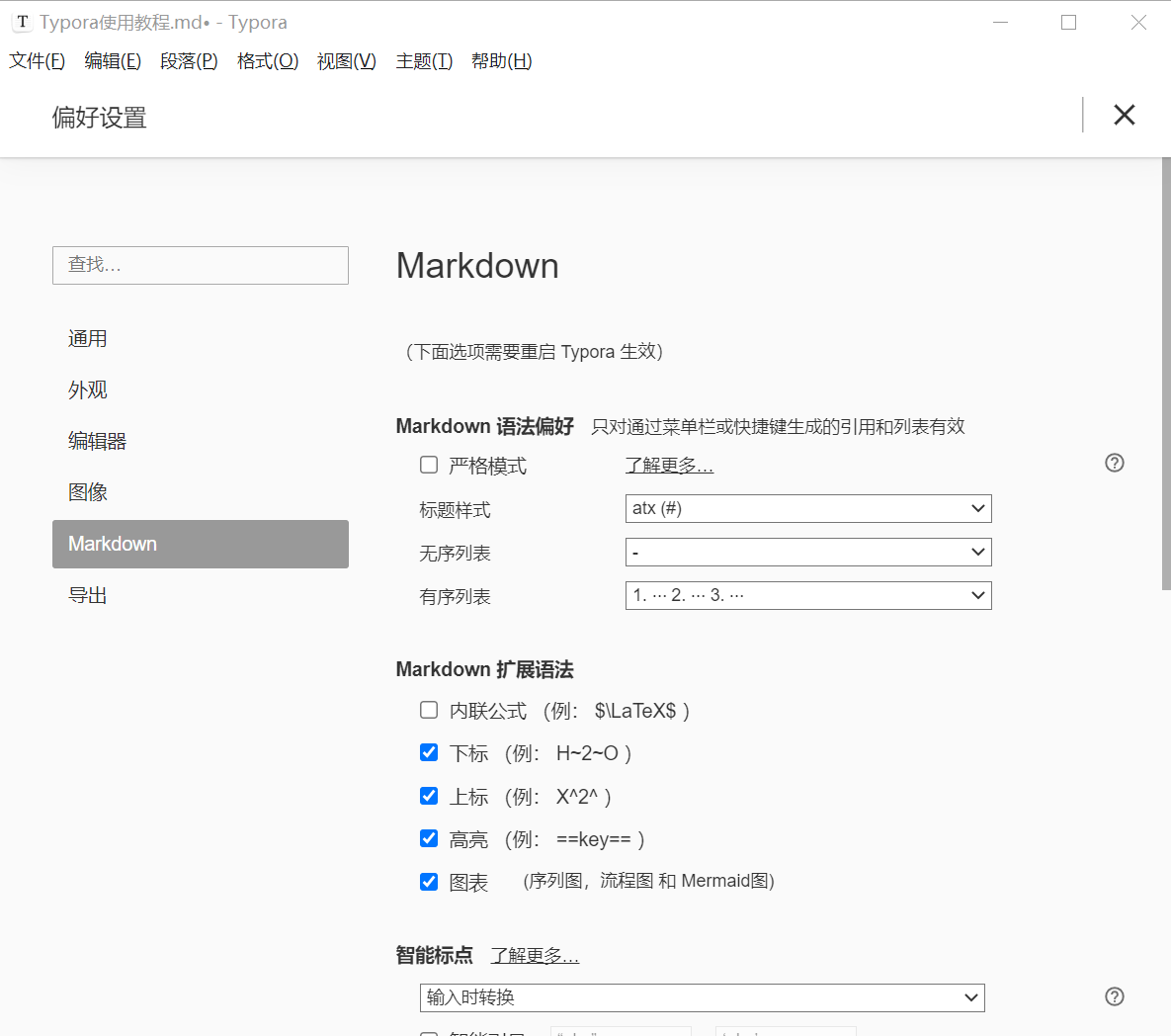
以windows系统为例,点击文件,选中设置偏好,进行以下设置
选中markdown在markdown语法偏好中取消严格模式
再在markdown扩展语法中选择下标,上标,高亮和图标

标题
通过#来进行标题设置
一级标题用一个#
二级标题用两个#
以此类推
最多支持六级标题
文字
删除线
效果展示:删除线
在要输入的文字前后添加两个~符号即可实现删除线效果
斜体
效果展示:斜体
在要输入的文字前后添加一个*符号即可实现斜体效果
加粗
效果展示:加粗
在要输入的文字前后添加两个*符号即可实现斜体效果
斜体+加粗
效果展示:斜体+加粗
在要输入的文字前后添加三个*符号即可实现斜体效果
下划线
效果展示:下划线
可以直接使用HTML语法,即< u >+想输入的文字+< / u >(注:这里为了表示在字符和字母之间添加了空格,正常使用请将字符和字母之间的空格去除)
也可以在输入完后的文字后使用快捷键command+u(我使用的笔记本没用commond+u无法验证windows端是否可以这样使用)
高亮(需勾选扩展语法)
效果展示:==高亮==
在要输入的文字前后添加两个=符号即可实现斜体效果
上标与下标(需勾选扩展语法)
效果展示:下标
在要输入的文字前后添加一个~符号即可实现斜体效果
效果展示:^上标^
在要输入的文字前后添加一个^符号即可实现斜体效果
emoji表情
效果展示:😅
原视频说不支持windows,不过我的win10系统可以使用
需要用:字符后面添加对应的英文
表格
可以用-和|来构建一个表格
效果展示:
不知道是不是版本问题,我的Typora可以只用三个|就可以实现表格设置,可能是不同操作系统的原因,如果是mac系统或其他版本的Typora可以参考原视频的8:45的部分
三个|之间要自行添加空格,否则无法生效
引用
效果展示:
“到沈阳来指定没你好果子吃”
需要用到> “”,在引号内输入你想输入的文字即可(注:引用是独立成行的,使用时记得分行)
列表
无序列表
效果展示:
- 无序列表
可以用*,+,-进行操作
使用时记得在后面添加空格
有序列表
效果展示:
- 有序列表
用数字+.+空格进行操作,注意每次换行都应该添加空格
代码块
效果展示:
1 | int c; |
使用三个`符号再输入自己的代码种类即可
代码行
效果展示:
c
使用一个`即可
规则转换
代码块中的文本(包括markdown语法)都会显示为原始内容
分隔线
连续输入三个-符号即可
效果展示:
跳转
外部跳转:超链接
格式[link text] (link)
注意除掉](之间 的空格
内部跳转:本文件内部跳转(Typora支持)
格式为[link text] (#你要去的目的地:标题)
注意除掉](之间 的空格
自动连接
使用<>包括的url或者邮箱地址会转换为超链接:
https://www.bilibili.com/video/BV1d741147k2 本文的参考链接
图片
![自己给图片的名字] (图片的地址或者本地存储的路径)
注意除掉](之间 的空格
如果本地存储路径失败可以尝试将图片上传到图床获取网页地址